MORSE CODE GAME JAM
Overview
My wonderful team— Elizabeth Ferguson, Hau Yuan, Keerthana Pareddy, Mithru Vigneshwara and I had the pleasure of participating in Adaptive Design Association’s Morse Code Game Jam, a three-day event in collaboration with Google Experiments.
With just a two-switch input, Morse allows people to access a new world of possibilities for communication and gaming. The Game Jam pairs each team with a child who is not able to enjoy games using standard controls. The team will design a game specially for him/her, incorporating the Gboard Morse Code Keyboard and switch access control.
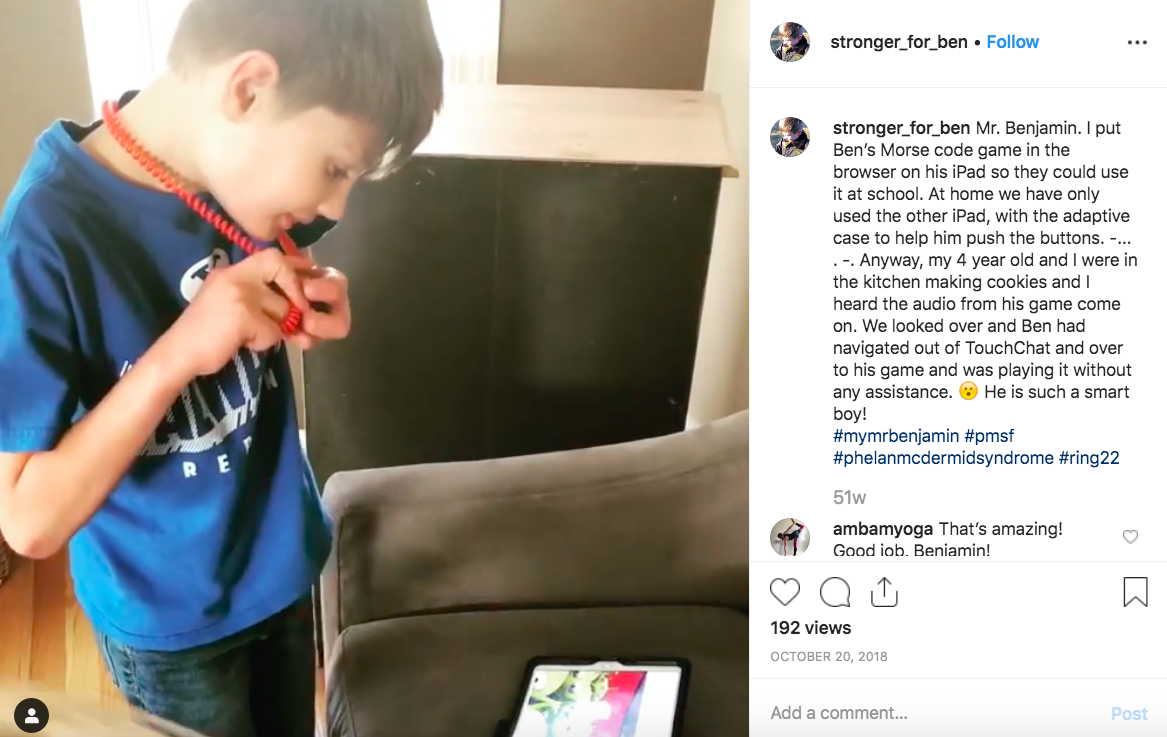
Our team was paired with Ben, a 9-year-old who loves trains, aliens, elephants, and minions. We designed a game that allows Ben to unlock his favorite videos by pressing the correct morse code combinations affectionately narrated by his mom to encourage Ben to learn letter-based patterns, independently play games, and have fun.
Context & Research
Our team sat down with Ben and his mom, Chardelle Buchanan at Adaptive Design to learn about Ben’s interests and his learning goals. An occupational therapist was present to help ask important questions and context. We recorded and synthesized major takeaways for us to reflect while we designed the game.
Concept Ideation & Prototyping
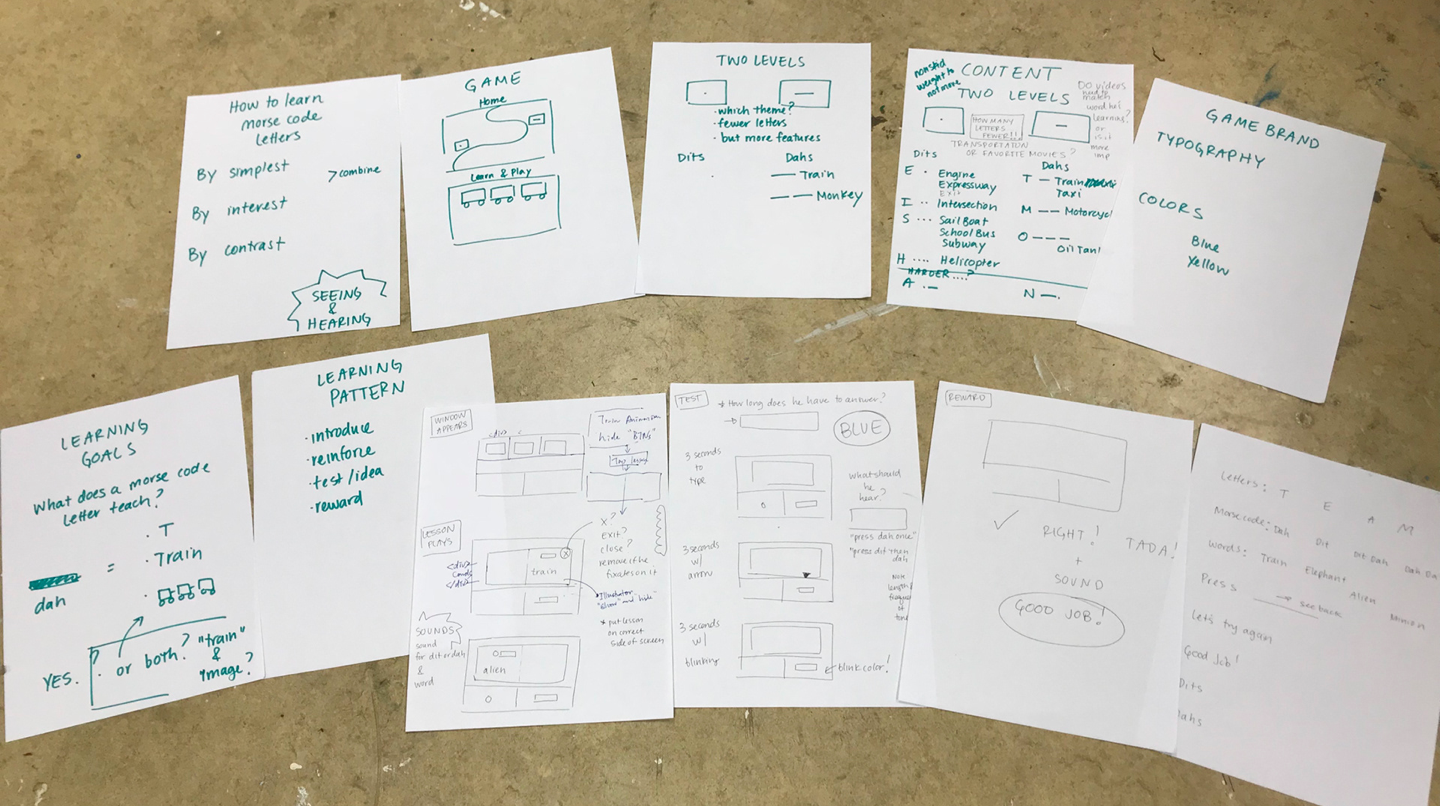
We whiteboarded ideas as a team, keeping in mind the direction always met the interests and needs of Ben. After seeking advisement from experts specializing in accessibility and game design, we developed two game concepts and wireframed the user journey to prepare for user testing.

User Testing & Production
Elizabeth ran a robust user testing plan once with the occupational therapist to gain insight on effective learning methods, and once again with Ben and his parents to understand how we can improve and tailor the game for Ben.
Step by step, my team members built the game by pulling together a user flow, JavaScript and HTML/CSS to enable fun interactions, individualized lessons, and beautiful and simple assets personalized for Ben.
Physical Interface / iPad Case Design:
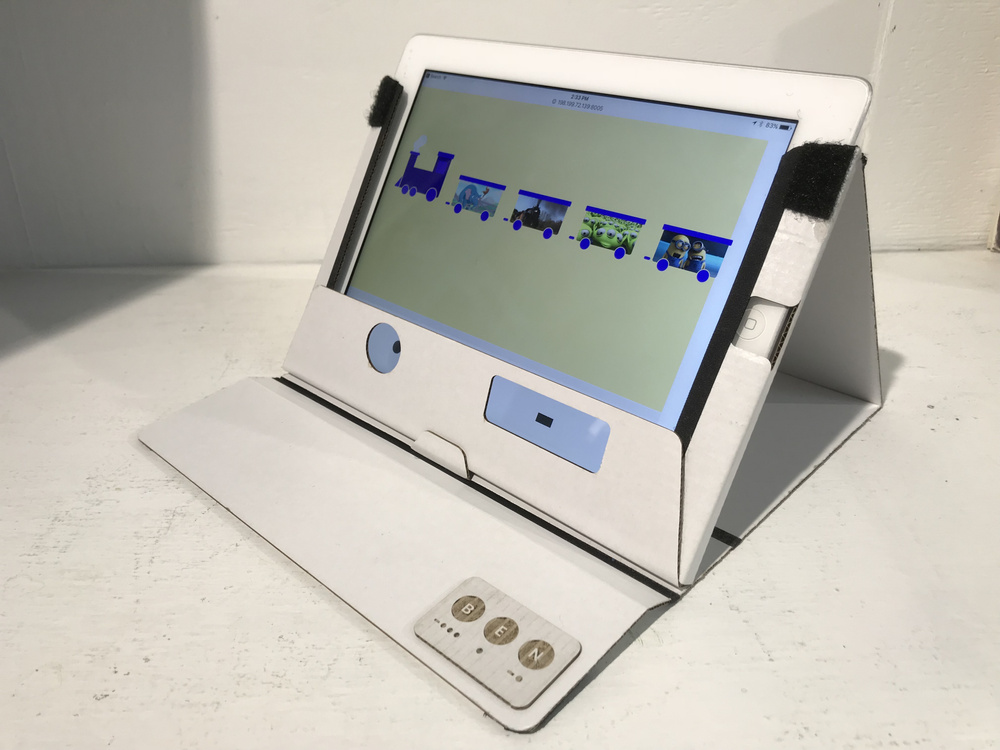
Meanwhile, my role was to design a physical interface to accompany the game. We learned from Chardelle that Ben recently learned to isolate his finger to tap on an iPad. To emphasize the “dit” and “dah”s, I customized an iPad case that also transforms into an adjustable stand for Ben to play his new game.



The current specs are customized for the iPad mini, Model: MD531LL/A.
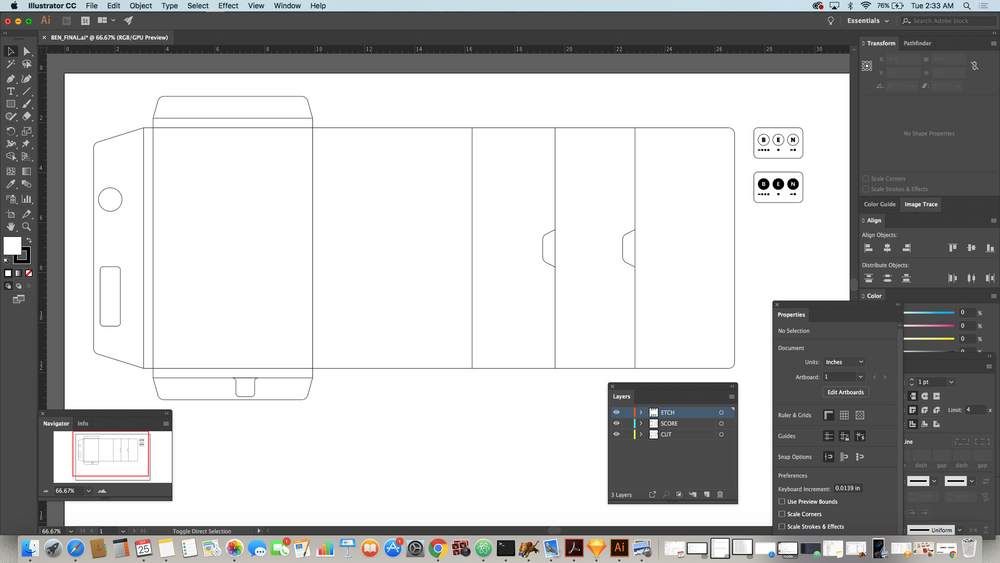
︎ Download the Ai file to customize your own!

Materials
1/16” thick cardboard
1/4” width styling tape (bend protection)
Velcro with adhesive backing
Glue
Laser Cut Settings
The finished prototype was cut on 1/16” thick cardboard on a 75 Watt Epilog Laser Machine. This process requires configuring different settings for each layer: cutting, scoring (bends), and etching. Testing is crucial. Resubmitting the same job at lower settings helps to avoid burn marks on the cardboard.
Team Ben!
 Update Oct 26, 2018
Update Oct 26, 2018